Hoy toca jugar con un nuevo servicio de Openstack, liberado hace muy poco tiempo, y que todavia se encuentra en fase “experimental”: Openstack Glance.
Podríamos definir a este proyecto como un servicio de gestión de imagenes de máquinas virtuales, con el objetivo de independizar el sistema de computación o almacenamiento de la gestión de las imagenes. De esta forma, podríamos llegar a instanciar imagenes que se encontrasen almacenadas en localizaciones diferentes (incluso en sistemas gestionados por terceros: ¿un proveedor especializado en imagenes?), o podríamos guardar copias de seguridad de instantáneas en otro centro de datos (por temas de DR), o podríamos almacenar nuestras imagenes en nuestro repositorio, y cambiar de proveedor de IaaS tantas veces como quisiésemos sin tener que estar ligado a ellos (vendor lockin), o podríamos … siempre y cuando los proveedores adopten Glance, claro está (que fácil es soñar 🙂 ). En definitiva, un proyecto con mucho potencial, aunque a expensas de que se convierta en un estándard y los proveedores lo quieran adoptar.
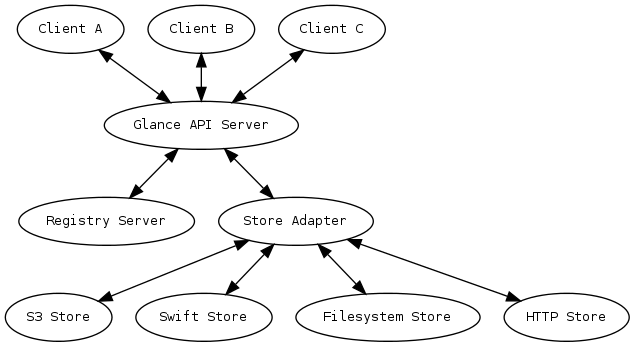
El proyecto se divide en 2 servicios:
- “glance-registry“, un servicio que nos permite registrar y descubrir imagenes de máquinas virtuales;
- “glance-api“, un servicio que nos permite almacenar y recuperar imagenes de máquinas virtuales en repositorios diversos. A dia de hoy los repositorios pueden ser: un almacen en Amazon S3, un almacen en Openstack Swift, un sistema de ficheros, o un almacen HTTP.

Fuente: Glance Architecture
Pues bien, una vez definido el proyecto, detallemos las instrucciones de instalación. Como he dicho anteriormente, el proyecto todavia es experimental, con lo que nos encontraremos muchas cosas por pulir.
En primer lugar añadiremos el repositorio PPA de Launchpad donde se encuentra el proyecto y lo instalaremos con el metodo habitual:
~$ sudo add-apt-repository ppa:glance-core/trunk
~$ sudo apt-get update
~$ sudo apt-get install glance
Ahora debemos configurar los servicios. Desgraciadamente el paquete no lleva ningún ejemplo de archivo de configuración, por lo que lo tendremos que crearlo a mano:
~$ cd
~$ mkdir glance
~$ cd glance
A continuación copiad el siguiente texto en vuestro editor preferido y guardarlo como glance.conf. Para vuestra comodidad, lo podeis descargar de aquí (acordaos de renombrarlo como glance.conf):
[DEFAULT]
# Show more verbose log output (sets INFO log level output)
verbose = True
# Show debugging output in logs (sets DEBUG log level output)
debug = False
[app:glance-api]
paste.app_factory = glance.server:app_factory
# Directory that the Filesystem backend store
# writes image data to
filesystem_store_datadir=/var/lib/glance/images/
# Which backend store should Glance use by default is not specified
# in a request to add a new image to Glance? Default: 'file'
# Available choices are 'file', 'swift', and 's3'
default_store = file
# Address to bind the API server
bind_host = 0.0.0.0
# Port the bind the API server to
bind_port = 9292
# Address to find the registry server
registry_host = 0.0.0.0
# Port the registry server is listening on
registry_port = 9191
[app:glance-registry]
paste.app_factory = glance.registry.server:app_factory
# Address to bind the registry server
bind_host = 0.0.0.0
# Port the bind the registry server to
bind_port = 9191
# SQLAlchemy connection string for the reference implementation
# registry server. Any valid SQLAlchemy connection string is fine.
# See: http://www.sqlalchemy.org/docs/05/reference/sqlalchemy/connections.html#sqlalchemy.create_engine
sql_connection = sqlite:///glance.sqlite
# Period in seconds after which SQLAlchemy should reestablish its connection
# to the database.
#
# MySQL uses a default `wait_timeout` of 8 hours, after which it will drop
# idle connections. This can result in 'MySQL Gone Away' exceptions. If you
# notice this, you can lower this value to ensure that SQLAlchemy reconnects
# before MySQL can drop the connection.
sql_idle_timeout = 3600
El siguiente paso es arrancar los servicios, tanto el registry como el servidor api. Podemos arrancarlos de forma independiente, pero en este caso vamos a hacerlo de forma conjunta:
~/glance$ sudo glance-control all start
Si todo ha ido bien, el sistema nos dirá que ha arrancado los 2 servicios y que ha utilizado el archivo de configuración glance.conf:
Starting glance-api with /home/ferdy/glance/glance.conf
Starting glance-registry with /home/ferdy/glance/glance.conf
Para comprobar que todo está correcto, vamos a lanzar una consulta al servidor api. Para ello utilizaremos curl, aunque podemos realizar la misma prueba desde nuestro navegador:
~/glance$ curl http://localhost:9292
Y el servidor nos devolverá las imagenes registradas (en este caso, ninguna):
{"images": []}
Ahora vamos a almacenar una imagen de una máquina virtual. En primer lugar nos descargamos una imagen de Ubuntu (si ya tenéis una imagen, podeis saltaos este paso), y luego la almacenaremos y registraremos en el sistema:
~/glance$ wget http://uec-images.ubuntu.com/maverick/current/maverick-server-uec-amd64.tar.gz
~/glance$ glance-upload --type raw maverick-server-uec-amd64.tar.gz "Ubuntu Maverick 10.10"
Como respuesta recibiremos los metadatos de la imagen:
Stored image. Got identifier: {u'created_at': u'2011-03-04T23:47:58.145889',
u'deleted': False,
u'deleted_at': None,
u'id': 1,
u'is_public': True,
u'location': u'file:///var/lib/glance/images/1',
u'name': u'Ubuntu Maverick 10.10',
u'properties': {},
u'size': 187634470,
u'status': u'active',
u'type': u'raw',
u'updated_at': None}
Ahora volvemos a realizar la consulta sobre el servidor api, y veremos que ya tenemos registrada nuestra imagen:
~/glance$ curl http://localhost:9292
{"images": [
{"type": "raw",
"id": 1,
"name": "Ubuntu Maverick 10.10",
"size": 187634470}
]
}
Incluso podemos pedirle que nos devuelva los metadatos completos de las imagenes registradas:
~/glance$ curl http://localhost:9292/images/detail
{"images": [
{"status": "active",
"name": "Ubuntu Maverick 10.10",
"deleted": false,
"created_at": "2011-03-04T23:47:58.145889",
"updated_at": "2011-03-04T23:48:02.011583",
"id": 1,
"location": "file:///var/lib/glance/images/1",
"is_public": true,
"deleted_at": null,
"type": "raw",
"properties": {},
"size": 187634470}
]
}
Y en el caso de que tengamos varias imagenes y queramos obtener los metadatos de una imagen en concreto, podemos utilizar el siguiente comando (aunque en este caso nos los devuelve en forma de headers de HTTP):
~/glance$ curl -I http://localhost:9292/images/1
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 0
X-Image-Meta-Type: raw
X-Image-Meta-Id: 1
X-Image-Meta-Deleted: False
X-Image-Meta-Location: file:///var/lib/glance/images/1
X-Image-Meta-Properties: {}
X-Image-Meta-Deleted_at: None
X-Image-Meta-Created_at: 2011-03-04T23:47:58.145889
X-Image-Meta-Size: 187634470
X-Image-Meta-Status: active
X-Image-Meta-Is_public: True
X-Image-Meta-Updated_at: 2011-03-04T23:48:02.011583
X-Image-Meta-Name: Ubuntu Maverick 10.10
Date: Fri, 04 Mar 2011 23:57:05 GMT
Y nada más, ya que de momento las opciones por línia de comando son muy limitadas. De igual forma, a dia de hoy no hay integración con el sistema de computación nova, por lo que tendremos que esperar a que un futuro no muy lejano se vayan ampliando las funcionalidades de este proyecto.
Y como siempre, antes de acabar, acordaos de apagar los servicios:
~/glance$ sudo glance-control all stop
Stopping glance-api pid: 3518 signal: 15
Stopping glance-registry pid: 3519 signal: 15
Comments
Comment by Diego Parrilla on 2011-03-05 09:38:55 +0000
Gran post. Glance está verde todavía, pero la posibilidad de tener un registros distribuidos de imágenes por la red es algo muy potente.
En el Roadmap futuro el registro también realizará conversiones entre diferentes formatos de disco virtual y de contenedor (ovf, vmx, ami…). En ese punto lo incorporaremos a la distro de StackOps.
Diego Parrilla
StackOps CEO
Comment by ferdy on 2011-03-06 00:52:44 +0000
Gracias Diego. Coincido contigo que este proyecto promete bastante, y creo además, que favorecerá que aparezcan negocios relacionados con el almacenamiento y provisioning de imagenes.
Comment by Armando on 2011-03-21 10:46:16 +0000
pero donde esta el paquete de instalación!!
eske tengo al profe aquí al lado i no para!!
Comment by ferdy on 2011-03-21 23:47:24 +0000
Armando, ejecuta:
~$ sudo add-apt-repository ppa:glance-core/trunk
~$ sudo apt-get update
~$ sudo apt-get install glance
Y te instalará el paquete.
Comment by Francisco on 2011-04-05 02:17:15 +0000
Que tal, esta muy bueno el blog, me ha ayudado mucho.
Podrían por favor colocar mas referencias a servidores que podemos cargar usando glance?
Estamos experimentando con esta aplicación, pero me gustaria probarla lo mas que sea posible.
Muchas gracias.
Comment by daniel on 2014-03-04 18:32:39 +0000
alguien me puede ayudar a subir imagenes ISO a openstack lo tengo instalado pero no he podido subir nada aun, la maquina de cirros funciona super bien