Oct 15th, 2007
alphaWorks, the IBM emerging technologies portal, has released a new Eclipse plug-in that sounds very interesting: Web Browser-Based Interaction with the Eclipse IDE (codename Eclifox or Eclipse Web Enabler). It is an Eclipse plug-in that enables Gecko-based browsers, like Firefox, access to the Eclipse IDE.
Browser-based access to an Eclipse IDE or an Eclipse-based application allows users to access Eclipse without any installation or configuration. Users can evaluate an application without downloading it. Alternatively, Eclipse can be accessed by multiple browser-based users. This application provides an opportunity for combining Eclipse content in mashups.
Developed by 6 interims from the SJCE and guided by Gautham B Pai from the IBM India Software Lab, this plug-in converts Eclipse User Interface content, except for the ones created with GEF or visual editors, to XUL format, that it is served by a Jetty web server and then rendered in the Gecko browser.
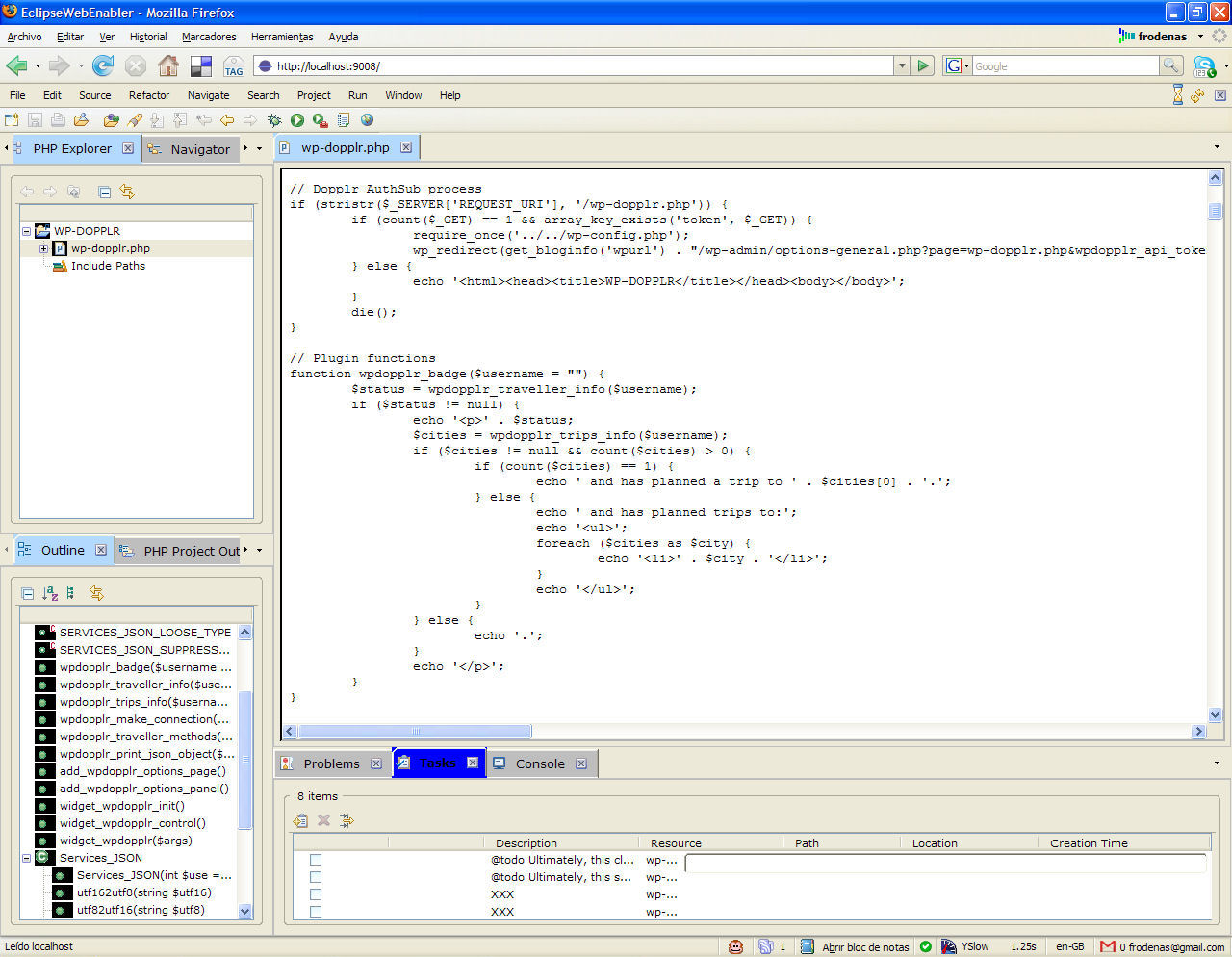
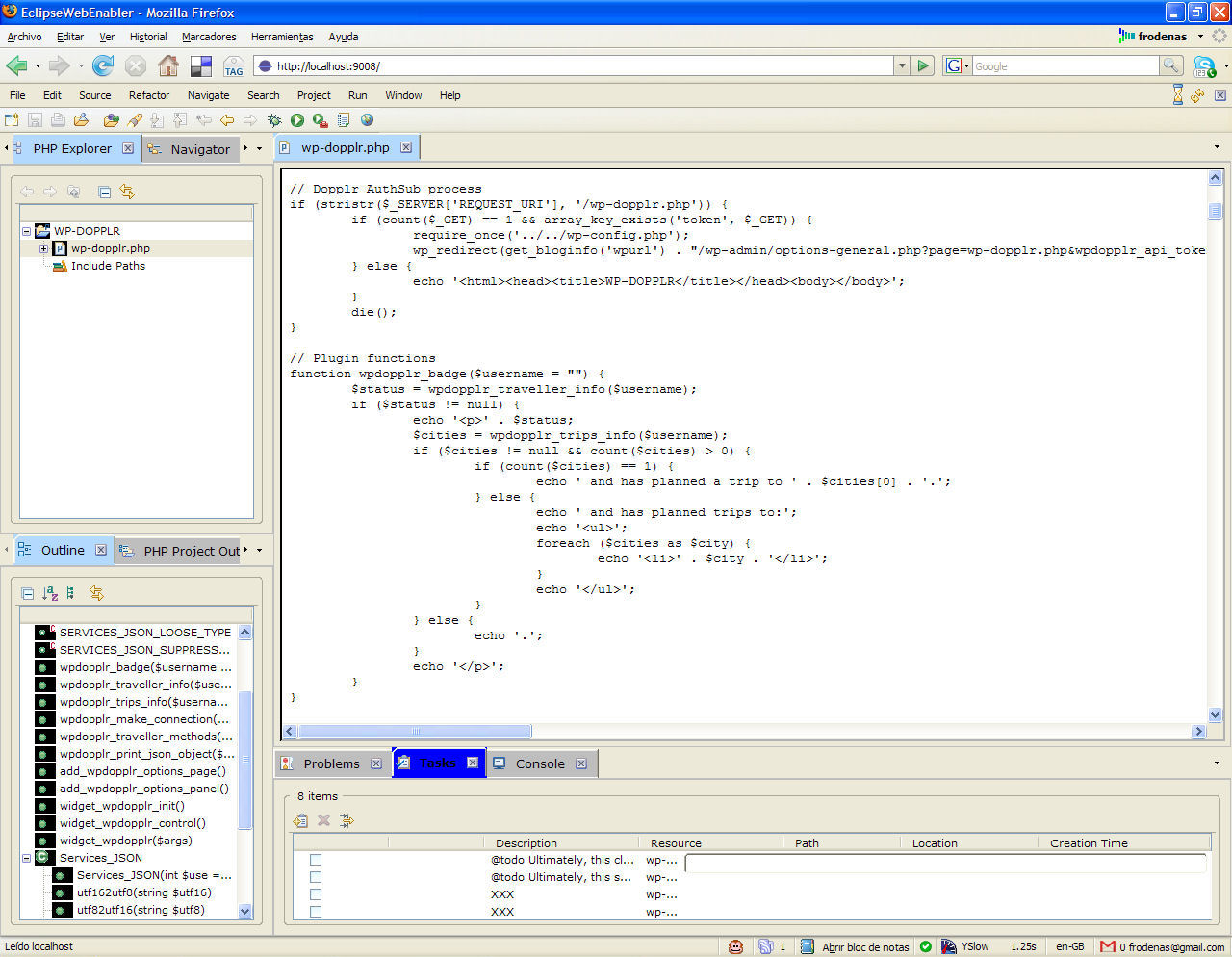
Here it is an screenshot of the PHP plug-in viewed inside a Firefox browser:

And view this impressive flash demo that shows the usage of Python and Ruby plug-ins from Eclifox.
This is the second attempt I see to bring us a web browser IDE. The first one, who follows a different programming model based on Ajax and REST, is the Web UI Foundation Component of the Jazz Platform, which allows users to directly access a Jazz server from a web browser.
We shall be keeping an eye on them.
Oct 15th, 2007
I don’t remember exactly the weather conditions, but certainly the October 15, 2006 was a gray and rainy day. I don’t find any other reasons to explain why I started this blog 🙂
Seriously, today it is the first anniversary of this blog and that is something I am very proud of. I am sure that one year ago I didn’t imagine where this adventure will carry me. Now, I am satisfied with the results. I have learned a lot and, most important, I have connected with lots of others folks who share my same passion. Kelly, Luis and James are, among others, the main responsible that today I am still maintaining this blog.
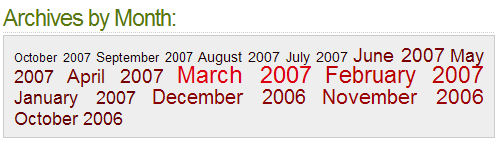
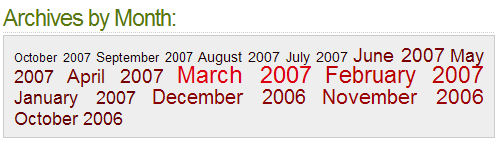
What happened during this last year? 182 posts and 100 comments (and 18,459 spam comments 🙁 ).

Although seeing the above image, I must admit that regularity is not my strength. I am sure Twitter and del.icio.us have something to do.
Hope that I will be able to post some more interesting articles about methodologies and tools. THANKS all of you for reading this blog!
no- thank YOU for writing it
Hi Ferdy! Wooohooo! A year already! My goodness! Time flies when you are having plenty of good fun! Thanks much for the kind comments and for the link love. I must say that I discovered your blog by following up on one of my IBM colleagues and got hooked from day one. So still hanging around here for a little while now. Don’t worry about the frequency. We actually know where you live and how we can find you 😉 heh
Just keep it up and I am sure one of these days we will have the opportunity to meet up face to face, like you have done with monkchips already. We have been pretty close, so I am sure it will come around!
Here is to a few other years of successful blogging! Congrats again and keep it up!
¡Un abrazo!
Thanks guys, you are my source of inspiration!
Ferdy, how exciting! Congratulations on your blogging anniversary.
I’ve enjoyed getting to know you over the past year, and look forward to many more years of Ferdy blogging goodness.
¡felicitaciones!
Oct 9th, 2007
WP-DOPPLR is a WordPress plugin that displays your DOPPLR travel information on your blog.
It can be used as a widget or directly as a PHP call in the theme.
See an example of how it works at the upper right panel (sidebar) of the author’s page on this blog.
Installation
- Download WP-DOPPLR.
- Decompress and upload the contents of the archive into /wp-content/plugins/.
- Activate the plugin on your WP Admin > Plugins page by clicking ‘Activate’ at the left of the ‘WP-DOPPLR’ row.
- Configure the plugin on your WP Admin > Settings > Dopplr page. You must sign in to your DOPPLR account in order to get an API key (URL provided).
Usage
To use it, there are two options:
- Add the WP-DOPPLR widget on your WP Admin > Appearance > Widgets page.
- Add at the place in the theme you want the DOPPLR information to appear.
License
This plugin is released under the GPL.
This plugin is provided with absolutely no support or warranty.
Version History
- October 9 2007 – v1.0
- Initial release to the public.
- October 14 2007 – v1.1
- Use the Dopplr AuthSub process.
- January 13 2008 – v1.2
- Add new method future_trips_info.
- Add new method local_time.
- Add new option to display cities local time.
- Cache Dopplr query results (Thanks to Boris Anthony for this suggestion).
- November 5 2008 – v1.4
- Add new method past_trips_info.
- Add new option to display past and future trips.
- Add new option to display start and finish trip dates.
- Add new option to modify the date and time format.
- Add new option to display city colours.
- Add new option to display countries.
- June 10 2009 – v1.5
- Bug: Determine the correct wp-content directory.
- September 14 2009 – v1.6
- Bug: Determine the correct local date & time.
- Add new option to specify cities links.
- Add new option to specify cities colour type.
- Add new option to dismiss the API key.
- Add new option to clear the cache contents.
- Enhance settings and widget menu.
- Enhance installation process (subdirectories allowed).
- Translatable strings (internationalization).
Frequently Asked Questions
-
Is this plugin the official DOPPLR blog badge?
No. Visit the Dopplr badge for your blog post to find out how to get the official DOPPLR blog badge.
-
Which are the plugin prerequisites?
- A DOPPLR account and an API Key.
- WP-DOPPLR needs PHP version >= 5.1.0.
- WP-DOPPLR uses cURL function calls, so your PHP installation must be compiled with cURL support.
-
Can I modify the widget look & feel?
The DOPPLR widget information is in a
…
. So to modify the look & feel more precisely, just set the css properties of .wpdopplr.
-
Can I customise the information that it is displayed?
If you are using the widget, you can not customize the information that it is displayed.
If you are calling the plugin directly in you theme, you can use these PHP functions:
- wpdopplr_badge(): prints your badge.
- wpdopplr_traveller_info(): returns a text var with your current status.
- wpdopplr_local_time(): returns a text var with the local time at your current location.
- wpdopplr_trips_info(): returns an array with all your trips.
- wpdopplr_past_trips_info(): returns an array with all your past trips.
- wpdopplr_future_trips_info(): returns an array with all your future trips.
That’s pretty sweet. I might just have to use this one on my site!
I’m seeing an error when installing the plugin after “Before you get started, please sign in to your DOPPLR accout.” I log in, grant access, then the redirect (/wp-content/plugins/wp-dopplr.php?token=f214e79f2ce1fa4d7f82193f16316429) gives this error:
Warning: require_once(../../wp-config.php) [function.require-once]: failed to open stream: No such file or directory in /var/www/ericschlissel.com/wp-content/plugins/wp-dopplr/wp-dopplr.php on line 42
Fatal error: require_once() [function.require]: Failed opening required ‘../../wp-config.php’ (include_path=’.:/usr/share/php:/usr/share/pear’) in /var/www/ericschlissel.com/wp-content/plugins/wp-dopplr/wp-dopplr.php on line 42
Dopplr Fan, your wp-dopplr plugin file must be installed in the wp plugin’s directory (no subdirectories allowed).
Hello,
I really like this plug in, just a couple of things I wish it had. You can see it installed on my website on the sidebar.
-
The ability to show the dates in format other than month (MM/DD/YY would be great!)
-
The ability to show the city, country (I travel overseas constantly)
-
The ability to show past trips.
Are you still working on this? I love the dopplr site, but not many people use it. I was thinking about reviewing it on my site and linking to the plugin, but I’m not sure if it really work for what I want. It would be cool though if I could keep track of my travels in one place and have it update my website.
Anyway, thanks for writing this! You’re the only one working with dopplr that I can see.
Great work!
Christine, check the latest 1.4 version. I’ve added your 3 wishes 😉
hi. Thanks for plugin
perfect.
Regards
Hi, i’ve installed the plugin in my website but after coming back from the authorization token, this persist:
Before you get started, please sign in to your DOPPLR account.
and every time that I click, request one more time the authorization.
After I click on ‘sign in’ from my WP 2.7.1 control panel, Dopplr authorizes a token key then is taken back to my site, but it comes back to a blank page, no error.
How can I get the authorization to stick?
I get a similar issue when I try to grant access from my Dopplr page – after clicking ‘grant access’ it tries to redirect back to my WordPress, which gives this error:
Fatal error: Call to undefined function wp_redirect() in /home/teresawa/public_html/chigarden.com/testing/wp-content/plugins/wp-dopplr/wp-dopplr.php on line 53
I’ve checked that wp-includes/pluggable.php is uploaded properly, and the function is in there… what could be the issue?
Sorry, my bad – plugin file was in a subdirectory. All good now 🙂
As we say in Ireland ‘There’s always room for one more’
Hey,
I love the idea of this plugin and am very excited to use it. Only trouble is, after I install the plugin and try to grant access to my doppler account, I just get a blank page after I click “grant access.” I don’t even get a warning, just a blank page. Any idea how to work around this?
nevermind, mine was also in a subdirectory. didn’t work when i used the automatic installation on wordpress, but works fine now. i’m just trying to figure out how to put the plugin directly in my theme. i type in into my sidebar, but get nothing. anyone know how to fix this?
OK, I have 2 problems with the plugin. One problem is that it always shows the wrong time by one hour. If the time is actually 5:00, it always says that it’s 4:00. The other problem is that when I input the php function into my theme sidebar, it only works when I input the php for the badge. I can’t input the php for just the status or just the time. Can anyone help me with either of these problems? I’d really appreciate it.
Kevin, there’s a bug on the code as it doesn’t calculates the daylight savings. That’s the reason why it shows the wrong time. I’ll try to fix it in the next version. Regarding the status and local time, remember that these functions don’t print the results, so if you want to put it on your theme you must invoke them as “echo wpdopplr_traveller_info();”.
Is there any way to clear/flush the cache or make it try to update so I can get a new API key. I made a new dopplr account and want to point it at that account??
I’d like to be able to call the map of my current location or of my timeline. Possible?
Glenn, upgrade to version 1.6. Now there’s an option to dismiss the API key.
Jimmy Tran, not at this time, but added to the wish list.
Hi! Is there any chance to integrate this with WPML? I’ve got a two languages and two domains blog, and now WP-Dopplr Displays ALWAYS the info in Spanish -the domain main language.
Thank you, this plugin is perfect for me, and I prefer it over the official badge.
Oh! and +1 to the display map!
Hi,
Just a couple more to add to the wishlist:
-
It would be great to have an option to show only city, only country, or both.
-
I’d like to be able to choose how many trips are displayed. At the moment it is showing nine trips, which takes up too much space in my sidebar.
Thanks so much,
Tim.
Hello,
This plugin is almost perfect for what I need. I would like for the dopplr updates to read as “The VanNess Vagabonds are” rather than “The VanNess Vagabonds is” as the blog is about us (my husband and I) traveling together. Is there anyway to change this?
Hi,
I just installed a fresh version of WordPress with the current version 2.9.2. Unfortunately, after activating wp-dopplr the whole website breaks. The admin interface returns only an empty page (source code is loaded to some point of javascript code) and the blog page only loads the header. After manually removing the plugin everything works fine again. I don’t see any error messages so far. Even had a look at the apache logs. So what could be the problem?
Best regards,
Thomas